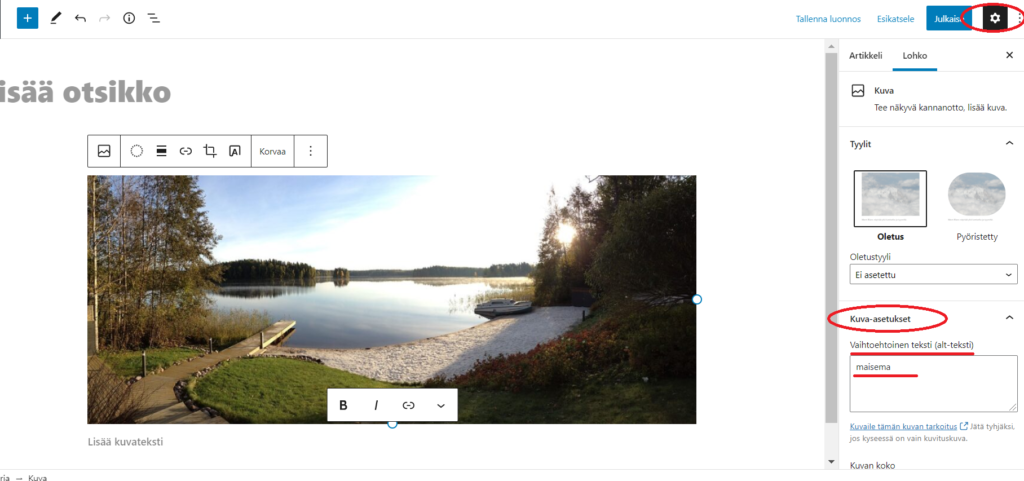
Sivujen saavutettavuus on yksi tärkeimmistä asioista WP- sisältöä tehdessä. Valikkojen helppokäyttöisyys eri laitteilla ja erilaisten käyttäjien huomioon ottaminen ovat avainasemassa sivuja luotaessa. Sivujen teema toimii pohjana sivujen selkeydelle, kuten valikkosijainnit ja painikkeiden sijainnit/muodot. Sivuilla oleville kuville kannattaa aina lisätä alt- teksti, jolloin jos kuva ei jostain syystä näy, voi tekstistä päätellä, mitä kuvassa on. (katso kuva alla).

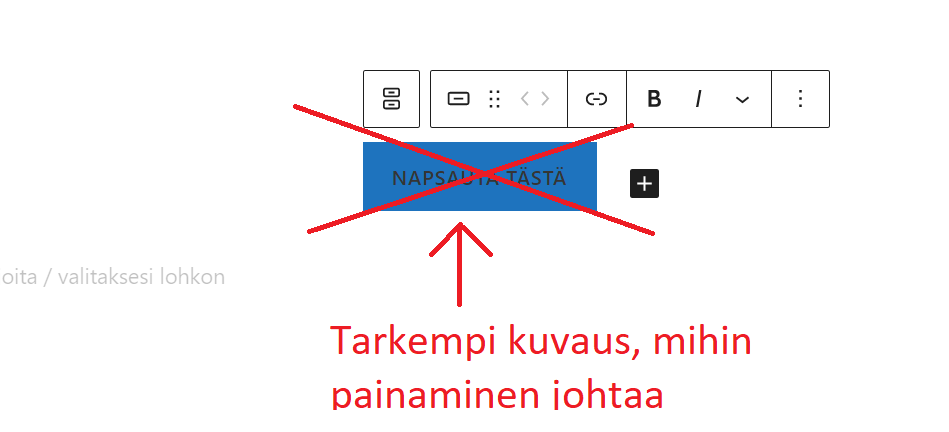
Näkö- tai liikuntarajoitteisten on usein vaikea napsauttaa sivun linkkejä. Monet käyttävät ohjelmistoja purkamaan linkit erilliseen luetteloon, jota on helpompi käyttää. Jos kaikissa näissä linkeissä on ankkuriteksti, jossa sanotaan “tämä” tai “napsauta tätä”, tällaisen tekniikan hyödyllisyys on heikentynyt – luettelo kahdestakymmenestä “napsauta tästä” ‑linkistä ei ole hyödyllistä kenellekään. Merkityksellinen ankkuriteksti mahdollistaa linkit jotta ne olisivat järkeviä niiden välittömän sivukontekstin ulkopuolella.(katso kuvat alla).

Napsauta tästä johtaa tähän:

Lomakkeita tehdessä kannattaa kiinnittää huomiota lomakekenttien täyttöön liittyviin lisäohjeisiin, joilla opastetaan täyttämään kentät oikein.
Ohituslinkit ovat linkkejä, joiden avulla käyttäjät voivat navigoida nykyisellä sivulla. Niiden avulla käyttäjät ja ohjelmistot, kuten näytönlukuohjelmat, voivat siirtyä tärkeisiin sisältöihin ja ohittaa ominaisuuksia, kuten navigointilinkkejä.
Vältettäviä rakenteita ovat esimerkiksi jos navigaatio sisältää linkkejä, jotka avaavat
uuden listan linkkejä, joista valita, voi verkkosivuilla tiedon löytäminen olla todella hankalaa
ja aikaa vievää. Alleviivauksia tulee välttää tavallisessa tekstissä, koska ne voidaan tulkita linkeiksi.
Monet käyttäjät selaavat sivuja näppäimistön eikä hiiren avulla, ja tämä tulee ottaa huomioon valikoita ja linkkejä tehtäessä.
Sivujen esteettisyys tulee ottaa huomioon riittävällä värikontrastilla ja värien käytöllä, huomioiden erilaiset sivuston käyttäjät, kuten värisokeat. Esim. käyttämällä mustaa tekstiä valkoisella pohjalla, eikä tummansinistä tekstiä vaaleansinisellä pohjalla(katso kuvat alla).