WordPressissä pääsee kirjoittamaan tekstieditorilla myös HTML- kieltä. Yleisin syy tämän lohkon käyttöön on se ettei sisällölle löydy muuta sopivaa lohkoa tai halutaan lisätä teknisesti poikkeuksellista sisältöä jota lohkoeditori ei ymmärrä. Tätä lohkoa käytetään usein myös ulkopuolisten palveluiden Widgettien upotukseen, siten että olet saanut jostain ulkopuolelta HTML koodin pätkän, mikä pitäisi upottaa.
Tämä lohko väärin käytettynä voi rikkoa kyseisen sivun lue lopusta varoitus
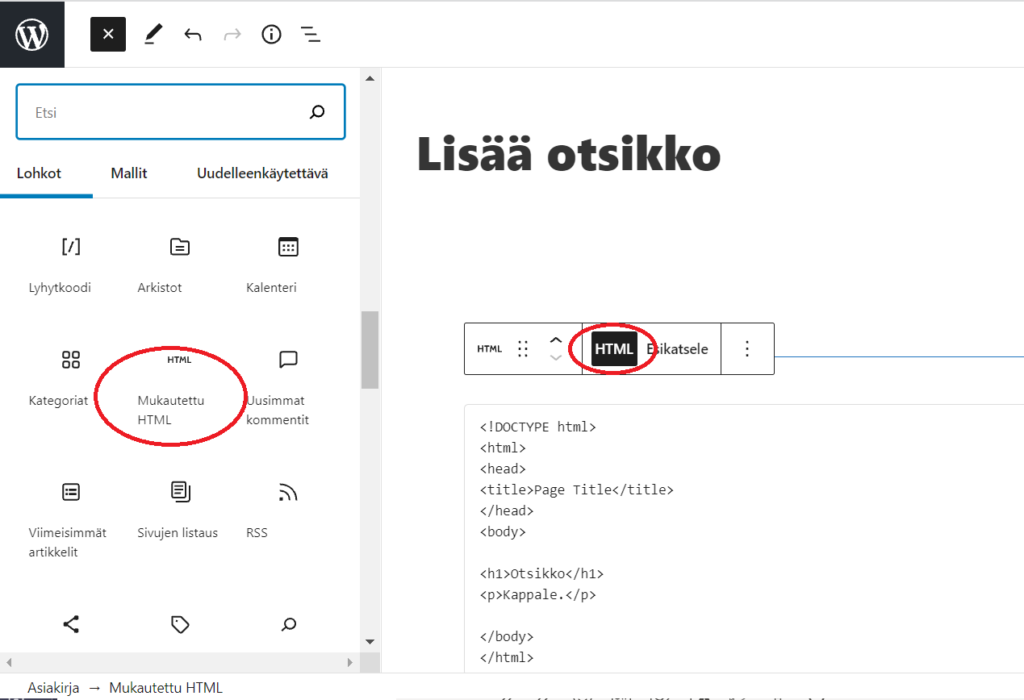
valitsemalla plus- ikonin alta kohdan mukautettu HTML, jolloin kohdasta HTML aukeaa tekstieditori, johon HTML:ää voi kirjoittaa tai liitää.

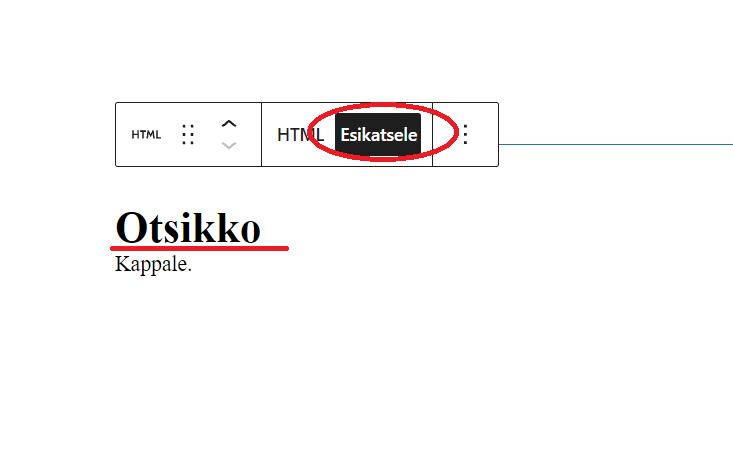
Esikatsele napista voi tarkastella miltä tehty HTML näyttää(katso kuva alla).

Muutama varoituksen ja rohkaisun sana
Tämä lohko voi rikkoa sivun. HTML-koodin on oltava virheetöntä, kun se lisätään lohkoon. WordPress yrittää koodin lisäyksen jälkeen purkaa koodin lohkoiksi ja muutenkin tarkistaa virheet, mutta tämä ei aina onnistu. HTML-kielen osaamisesta on tässä hyötyä.
Jos lohkon esikatselua klikkaamalla tai myöhemmin julkisella sivulla näkyy jotain käsittämätöntä tai sivun ulkoasu menee täysin sekaisin, joudut korjaamaan koodia. Yleensä vika ratkeaa koodia korjaamalla. Klikkaa esikatselu lohkosta takaisin HTML tilaan ja tutki koodia.
Jos et pysty korjaamaan koodia tai editori ei koodin lisäyksen jälkeen toimi, niin palauta sivusta vanhempi versio ja yritä uudelleen.
Jos mikään ei auta ÄLÄ PANIKOI vaan ota yhteyttä Meitaan ja autamme mielellämme. Virhe tämän lohkon käytössä vaikuttaa vain kyseiseen sivuun, jolla lohkoa on käytetty. Voit muuttaa sivun esimerkiksi luonnos tilaan väliaikaisesti.