Bucket-browser-block lisäosa käsittelee tiedostoja (kuten esimerkiksi kuvia), kansioita ja Google bucket URL:n tallennettuja asiakirjoja. Se avaa mahdollisuuden lisätä sivulle media kirjaston sisältöä, kokonaisen kansion sisällön kerralla tai sen avulla tiedostoja voi hakea sivulle ladattavaksi Googlen bucket URL osoitteen kautta.
Lohko löytyy WordPressistä nimellä “Dokumentit ja media” . Klikkaamalla sitä tulee editoriin teksti “Select the information to display”. Lohkoa koskevat kaikki tärkeimmät säätö- ja näyttö asetukset löydät lohkon sivupalkista. Asetuksien kautta voit valita mistä haet tiedoston, miten se sivulla näkyy ja järjestyksen missä haetut tiedostot näkyvät.
Media kirjastosta haetun sisällön lisääminen
Bucket browser block:in avulla kuvien lisääminen sivulle tapahtuu näin.
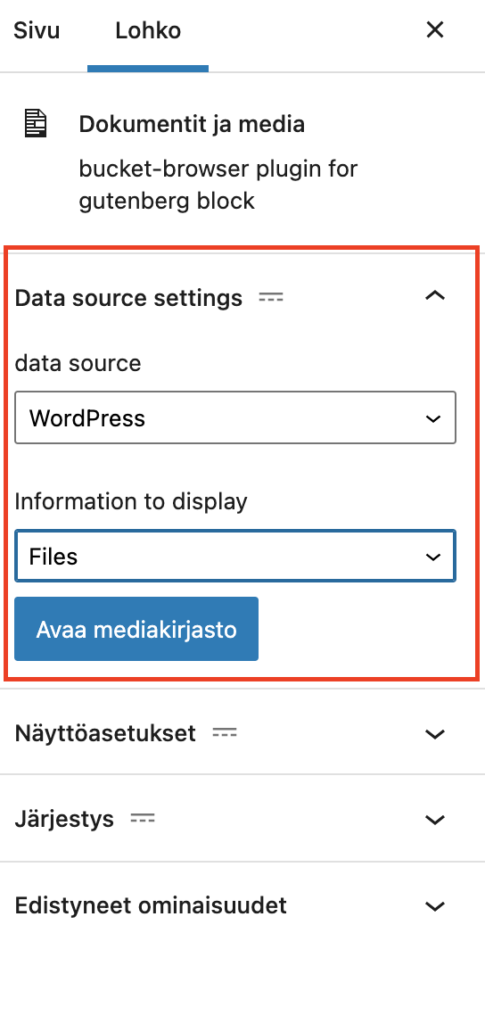
Kun olet valinnut lohkon Dokumentit ja media, siirry sivupalkissa lisäasetusten ensimmäiseen kohtaan Data source settings.

Valitse Data source kohdasta WordPress
Information to display kohdasta Files
Klikkaa *Avaa mediakirjasto* ‑nappia
Avautuu Media kirjastosi sisältö,
sieltä voit valita joko yhden kuvan tai useamman (pitämällä Shift näppäintä pohjassa).
Painamalla nappulaa *Valitse* kuva/kuvat avautuvat editoriin tiedostomuodossa.
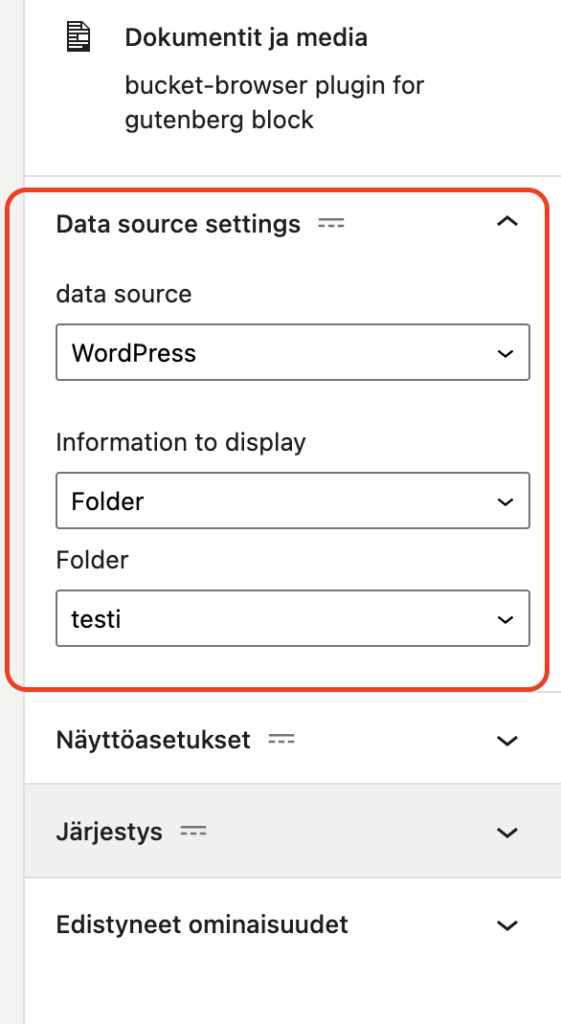
Kansion lisääminen
Valitse Data source settings kohdasta data source WordPress ja sen jälkeen näytettäväksi tiedoksi Folder. Näytettävä tieto (information to display) kohdan alle ilmestyy valikko, jossa on kaikki luomasi kansiot, voit valita niistä haluamasi kansion. Kuvassa näkyy kansio nimeltä “testi”, klikkaamalla valikon auki voit nähdä kaikki luomasi kansiot ja valita niistä minkä sisällön haluat ladata sivulle. Kun olet valinnut kansion, kansion sisältämät asiakirjat tulevat esille editoriin, kukin omana tiedostona.

Mikäli kansiot eivät näy valikossa
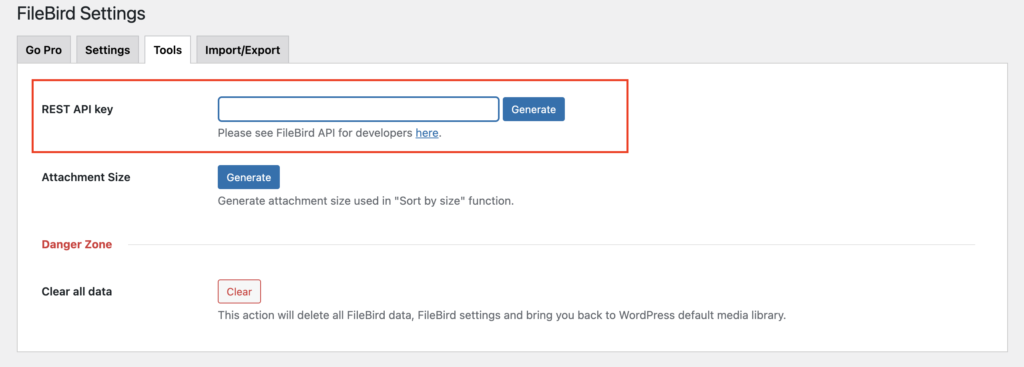
Voidaksesi lisätä kansion sivulle, sinulla täytyy olla asennettuna Filebird ‑lisäosa WordPressiin. Sen lisäksi Filebird lisäosan omista asetuksista, on käytävä asettamassa (generoimassa) Filebird REST API key (ks.kuva alla).
HUOM!! Mikäli Filebird ‑lisäosaa ei ole asennettu tai lisäosassa ei ole generoitu REST Api key:tä (ks. kuva alla) kansiot eivät edes tule näkymään vaan lohko antaa huomautuksen, jossa muistutetaan lisäosan sekä Rest api key:n puuttumisesta!!!

Google Bucket URL lisääminen
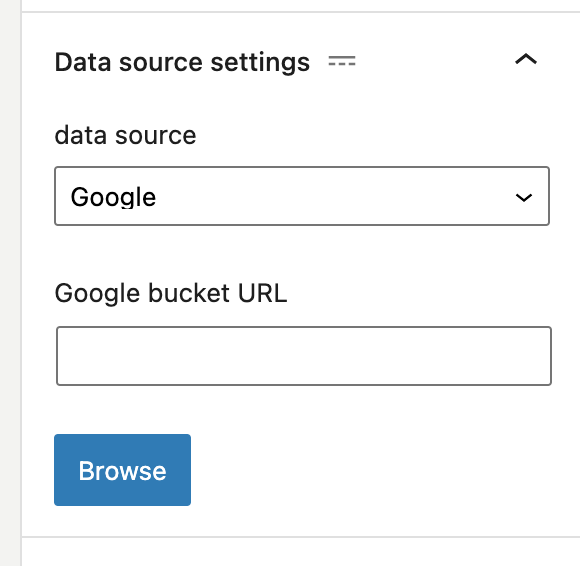
Bucket Browser block:in kautta voi hakea tietoa myös ulkoisesta Googlen tallennetusta lähteestä. Tämä tapahtuu valitsemalla Data source settings asetuksissa tietolähteeksi Google. Alkutilanteena näet tämän.

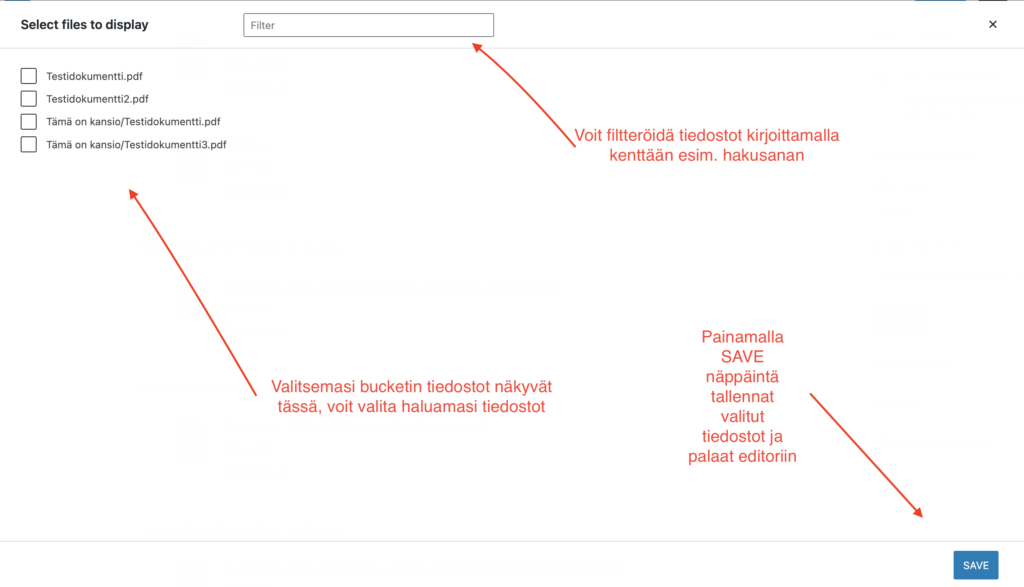
Googlen bucket URL kenttä on tyhjä. Voit halutessasi kirjoittaa teksti kenttään haluamasi bucket Url osoitteen ja painaa Browse nappia, jolloin avautuu ikkuna jossa näet valitsemasi tietopankin tiedostot (ks.Kuva2). Sieltä voit valita haluamasi tiedostot ja painamalla SAVE näppäintä valitsemasi asiakirjat latautuvat editori ikkunaan. Muista kuitenkin, että kirjoittamasi bucket:n URL osoite ei “tallennu” ruutuun, vaan joudut kirjoittamaan sen seuraavalla kerralla uudelleen.
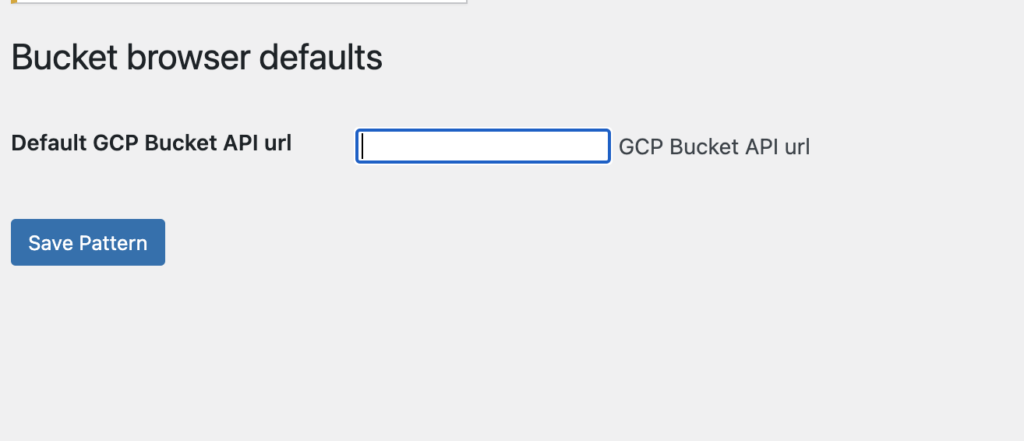
Vaihtoehtoisesti voi myös mennä asetuksissa Bucket browser block:in asetuksiin (ks.Kuva 1) ja asettaa siellä haluamasi bucket:in URL osoitteen, joka tulee siten automaattisesti kuvan Googlen bucket URL tyhjään ruutuun. Asetus tulee voimaan heti kun painat *Save Pattern* nappulaa. Tämä on kätevää jos haluat hakea aina tiedot samasta bucket:sta. Valinta on automaattisesti valmiina ja tiedostojen hakeminen täten helppoa.

Kun olet osoitteen kirjoittanut/ tallentanut ja painanut *Browse* ‑näppäintä avautuu ikkuna, joka näyttää suunnilleen tältä. Kuvassa on käytetty testi bucket:a, mallintamaan tilannetta.

Tiedoston näyttö asetukset
Lohkon näyttö asetuksista voit valita miten haluat tiedoston näkyvän sivulla.
Valintaruutu näyttää tältä:

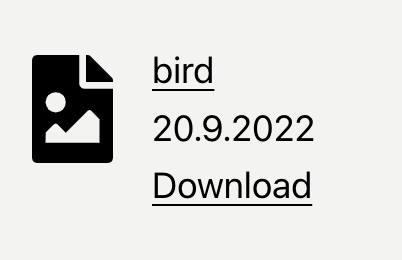
Voit valita haluatko, että tiedostosta näytetään kuvake, päivämäärä, kuvaus ja lataus linkki.
Tiedosto valinnat editorissa ja sivulla kuvin
HUOM! Kuvaus (description )toiminto ei ole käytössä näissä malli kuvien tiedostoissa, sillä niihin ei ole asetettu kuvausta! Kuvausta voi kuitenkin säätää samoin kun alla olevia muita kohtia.




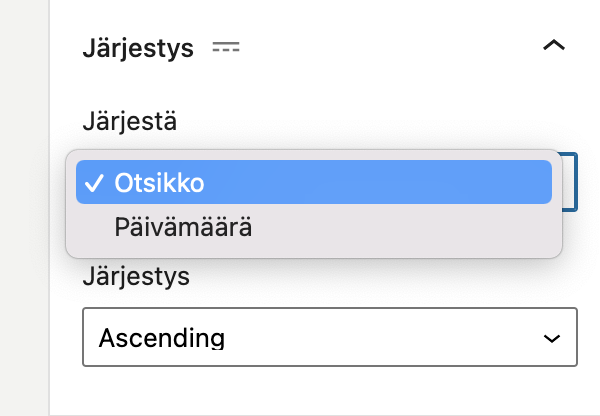
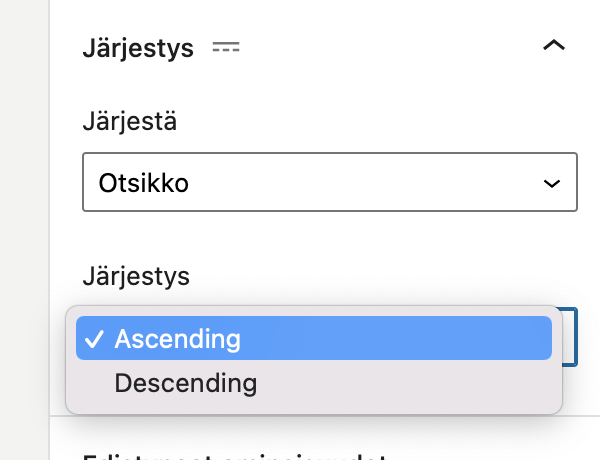
Järjestys
Kohdassa järjestys voit järjestää valitsemasi tiedostot joko otsikon tai päivämäärän mukaan. Joko niin että tiedostot ovat nousevassa tai laskevassa järjestyksessä sivulla.