Päivitetty:
Meitan tuottama WordPress ympäristö “Julkkari” on kokonaisuus, joka on suunniteltu niin, että voimme ylläpitää ison määrän sivustoja turvallisesti ja niin että ne kestävät aikaa mahdollisimman pitkään. Graafinen suunnitelma on usein kertaluontoinen päivitys. Teknisesti ympäristö kuitenkin päivittyy jatkuvasti ja ulkoasun pitää kestää rikkoontumatta muutokset.
Meita ottaa huomattavasti enemmän vastuuta lopullisten sivujen ylläpidosta ja toimivuudesta, jos verrataan perinteisin WordPress hosting palveluntarjoajiin. Siksi meillä on myös omat sääntömme.
Meitan WordPress sivustojen säännöt ulkoasu toteutuksessa ovat:
- Saavutettavuus
- Väripaletti
- Kirjaintyypit (Fontit)
- Ikonit ja kuvakkeet
- Skaalautuvuus ja mobiili
- Näkymät
- Elementit / lohkot
- Muuta huomioitavaa
Saavutettavuus
Vaatimuksena on teeman osalta saavutettavuustaso AA. Useimmiten graafisessa suunnittelussa kompastutaan heti alla lueteltuihin kohtiin. Meita ei voi hyväksyä ulkoasua, jossa joku näistä ei toteudu. Siinäkin tapauksessa, että sivuston tilaaja asiakas haluaa ehdottomasti jotain muuta. Ohjeista siis tilaajaa saavutettavuuden osalta ja tutustu itse AA ason saavutettavuusvaatimuksiin. Alla on vain osa vaatimuksista, mutta nämä ovat yleisimmät kompastuskivet.
- Värikontrasti on liian pieni tekstin ja taustan välillä. Kontrasti pitää olla vähintään 4.5:1 suhteessa. Netistä löytyy työkaluja joilla voit tarkistaa asian. Teksti suoraan valokuvan tai yksityiskohtaisen grafiikan päällä melkein poikkeuksetta rikkoo tätä vaatimusta.
- Merkityksettömät linkit tarkoittavat linkkejä jotka vievät eteenpäin ilman tietoa kohteesta. Linkit pitää suunnitella niin, että linkki kertoo itsessään mitä linkin kohteessa on. Esim. “Lue lisää …”, “Avaa tästä” tai pelkkä nuoli ikoni eivät ole saavutettavia. Suunnittele linkki esim. otsikkoon tai niin että linkin teksti kertoo kohteesta. “Lue lisää …” on semi OK, jos se on otsikon ja lyhennelmän yhteydessä, mutta esim. pelkän kuvan kanssa nounou.
Kun loppukäyttäjä on jo sivustolla on väärin houkutella häntä arvoituksilla eteenpäin. Tarjoa sen sijaan jokin kuvaus sisällöstä välittömästi. Tarjoa informaatiota älä tyhjiä mainoksia - Otsikointi hierarkia puuttuu tai on sekava. Jokaisen sivun tai näkymän sisällöstä pitäisi löytyä looginen otsikointihierarkia. Sivulla pitää löytyä ainoastaan yksi H1 tason otsikko ja sen alla loogisesti pienenpiä. Näin esim. ruudunlukijalla pysyy kärryillä mikä on sivun pää tarkoitus tai sisältö.
Väripaletti
Väripaletissa on aina mukana musta, valkoinen, pääväri (primary) ja komplementtiväri (secondary). Näistä on lisäksi hyvä olla toinen tummuusaste, jotta ei jouduta saavutettavuus ongelmiin. Paletin maksimi kokoa ei ole muuten rajattu.
Dokumentoi kehittäjiä ja sisällöntuottajia varten värien käyttöperiaatteet esim. mitä kuuluu yhdistellä toisiin väreihin ja mitä yhdistelmiä ei saa käyttää. Pyri tässä kuitenkin yksinkertaisuuteen.
Nimeä värit loogisesti. WordPressissä palettivärit nimetään samoilla nimillä. Muista saavutettavuuskontrasti 4.5:1. Eli testaa kaikki väriyhdistelmät käyttämällä ao. väriä taustavärinä, jolloin joko musta tai valkoinen teksti värin päällä saavuttaa vähimmäiskontrastin. Voit testata kontrastia esim. täällä https://webaim.org/resources/contrastchecker/
Kirjasintyypit (Fontit)
Kirjasintyypeissä on hyvä ottaa huomioon alla luetellut seikat. Huono kirjasintyyppien valinta hidastaa sivunlatausta ja aiheuttaa monenlaista epämukavuutta sivua ladattaessa.
- Meita ylläpitää kirjasimet omalla palvelimellaan. Näin ollen tiedostoja ei ladata kolmannen osapuolen lähteistä sivunlatauksen yhteydessä eikä synny ongelmia mm. GDPR vaatimusten kanssa. Tämä tarkoittaa sitä, että käytettävistä Fonttitiedostoista on toimitettava kaikki tarvittavat tiedostot Meitalle. Usein tämä myös rajoittaa fonttivalinnan “Ei maksullisiin” fontteihin. Emme voi esim. asentaa JavaScriptiä joka tarkistaa fontin lisenssin ladattaessa sivua (esim. Adobe TypeKit Fontit). Ilmaiset Google fontit esim. käyvät, koska ne voidaan ladata ilman erillistä lisensointia ja ylläpitää Meitan palvelimilla.
- Pystymme käyttämään ainoastaan web fontteja. Toisin sanoen fonttitiedostoja joista löytyy valmiiksi verkkosivuilla käytettävä tiedostomuoto.
- Listaa kaikki käytettävät fontin paksuudet mitä tarvitaan. Monissa Fonteissa on kymmeniä eri paksuuksia ja muotoja, asennamme vain ne mitä tarvitaan. Suosittelemme Variable fontti tiedostoja joissa eri muodot kulkevat samassa tiedostossa, mutta muutkin käyvät. Älä poimi fontin tyyliversiota suoraan esim. Adobe XD, tai Figma ohjelmasta vaan sieltä mistä fonttitiedosto lopulta ladataan, samalla huomaat näyttääkö fontti samalta käyttämässäsi suunnitteluohjelmassa kuin verkossa.
- Suosittelemme käyttämään maksimissaan kahta täysin eri fonttia. Esim. Otsikko fontti ja leipäteksti fontti. Useamman fontin käyttö sekä lisää sivun kokoa että myös sisällöntuottajien hämmennystä käyttötavoista.
- Fontin on tuettava kaikkia sivustolla käytettäviä kieliä. Eli kun esim. venäjän kieli on käytössä sama fontti pitäisi tukea latinalaisten aakkosten lisäksi kyrillisiä. Tästä voidaan poikkeustapauksissa joustaa, kun kieliä on paljon, jolloin muille kielille ladataan eri fonttitiedostot. Taiteellinen peruste ei tässä kohtaa riitä.
- Fontin baseline on oltava pystysuunnassa mahdollisimman keskellä. Esim. suosittu “Anek Devanagari” fontin baseline on erityisen korkealla, jolloin kaikkien painikkeiden teksti jää painikkeen alareunaan eikä sijoitu pystysunnassa keskelle. Tätä ominaisuutta ei välttämättä graafisen suunnittelun ohjelmistoilla huomaa. Vaihtoehtona on käyttää painikkeilla vaihtoehtoista fonttia.
- Suosittelemme määrittelemään fonttien koko käyttäen suhteellisia REM tai EM arvoja. Eli koko on määritelty suhteessa muihin elementtiin. REM Tarkoittaa, että sivun tyylien hierarkiassa ensimmäisenä on esim. leipätekstin koko vaikka 16px ja tämä siis on 1rem (2rem on silloin 32px). Tämä järjestelmä auttaa skaalausongelmissa laitteiden kesken.
Ikonit ja kuvakkeet
Näillä säännöillä sivuston ikonit ja graafiset elementit säilyttävät tarkkuutensa kaikilla resoluutioilla sekä mahdollistetaan sisällöntuottajille mm. ikonien värin vaihto ohjelmallisesti ilman kenenkään apua.
Julkkarissa käytettän Iconify (https://iconify.design/) ikonikirjastoa, josta löytyy valtava määrä erillaisia ikonikirjastoja. Parasta olisi jos kaikki graafisessa suunnitelmassa käytettävät ikonit löytyisivät tuosta kirjastosta. Kun valitset ikonia Iconify kirjastosta muista kirjoittaa ylös mitä ikonia käytit. Iconify palvelussa ikonit on nimetty muodossa “set:icon”, jossa “set” on ikoniryhmä ja “icon” on ikonin nimi ryhmässä. Tämän tiedon Meita tarvitsee sivuston ulkoasun toteutuksessa.
Muut kuin Iconify kuvakkeet pitää toimittaa Meitalle SVG tiedosto formaatissa. Myös kaikki muutkin suunnitelmassa käytetyt graafiset elementit kuuluu toimittaa SVG formaatissa. Jos käytössäsi oleva tiedosto ei ole alunperin vektorigrafiikkaa, niin toimita silloin alkuperäinen tiedosto mahdollisimman korkealla resoluutiolla. Älä muuta bittikarttaa esim. JPG tiedostoa SVG formaattiin tästä ei ole mitään hyötyä.
- Sivuston logo pitää olla toimitettu SVG formaatissa ilman suoja-alueita. Suoja-alueet on määriteltävä, jotta niitä voidaan noudattaa, mutta ne eivät saa sisältyä itse logoon.
- Sivuston selain ikoni (favicon) on toimitettava SVG tai PNG tiedostona ja on oltava kooltaan vähintään 512 x 512 pikseliä. Ikoni on oltava väreiltään sellainen, että se toimii yhtäaikaa sekä tummalla, että vaalealla taustalla. Eli toimii käyttäjän käyttöjärjestelmän dark ja light modessa. Ikonin pitää olla yhtä leveä kuin korkeakin.
Skaalautuvuus ja mobiili
Graafisessa suunnitelmassa on esitettävä ja otettava huomioon kaikki selainresoluutiot. WordPress teema on rakennettu joustavaksi, niin että sama sisältö ja rakenne toimii sekä mobiiliresoluutioilla, että työpöytäversiona. Mobiili ja työpöytäversioiden erot on toteutettu ainoastaan CSS:llä. Älä siis suunnittele mobiilinäkymää rakenteellisesti sellaiseksi, ettei sitä voida samalla rakenteella esittää. Esimerkkinä, jos työpöytäversiossa teksti on laatikko elementin sisällä, niin älä suunnittele tekstiä mobiiliversiossa laatikon ulkopuolelle. Kysy jos olet epävarma.
Teema sisältää ensisijaisesti yhden “breakpoint” leveyden jonka alituksesta sivuston päänavigaatio ja useat muut elementit vaihtavat muotonsa mobiiliversioksi. Oletuksena tämä leveys on 600px, mutta sitä voidaan poikkeustapauksissa säätää joillekin elementeille. Sivuston sisältö ei tässä kohtaa muutu vaan vaihtaa ulkoasultaan erilaiseksi.
Tämä yksi “breakpoint” raja siis tarkoittaa sitä, että graafisessa suunnitelmassa on oltava vähintään kolme eri esityskuvaa skaalautuvuudesta. Kun suunnitelmasi on laaja, voit toteuttaa kaikki näkymät yhdellä resoluutiolla kunhan nämä kolme on mukana ja näistä kolmesta pystyy päättelemään miten muut näkymät skaalautuu. Skaalautuvuutta ei tarvitse kaikilla sisältöelementeillä esittää, vaan tärkeintä on sivun ylätunnisteen (logo, navigaatio …) skaalautuminen. Näistä kolmesta suunnitelmasta tarvitaan vähintään yksi esityskuva.
Mobiili versio (Esityskuva)
Tätä käytetään kaikilla resoluutioilla, jotka ovat alle “breakpoint” leveyden 600px. Navigaatio on tässä piilotettuna ja näkyy niinkutsuttuna hampurilaisikonina, jota klikkaamalla mobiliinavigaatio avautuu. Kaikki mahdolliset sisältöelementit myös rivittyvät päällekkäin.
Työpöytä versio (Esityskuva)
Tämä on 1px leveämpi kuin “breakpoint” leveys. Eli juuri se resoluutio jolla minimissään aloitetaan työpöytäversion käyttö. Tämä usein suunnittelijoilta unohtuu ja aiheuttaa käyttökelvotonta jälkeä hyvin kapeilla, mutta ei kuitenkaan mobiili resoluutioilla. Tämä on kapein resoluutio, jolla navigaationa ei enää ole mobiilinavigaatio. Huomaa, että ylätunnisteessa elementit rivittyvät.

Täysi leveys (Esityskuvat)
1920px tai leveämpi, jolla rajataan mikä on sisällön maksimileveys. Sivu näyttää myös kaamealta, jos se on suunniteltu skaalautumaan äärettömyyksiin leveydeltään. Usein sivun maksimileveys suunnitellaan johonkin 1024px — 1400px välille.
Kuvaa suunnitelmassa myös mahdolliset kirjautumislinkit ja sivustohakutoiminto, jos ne kuuluvat navigaation yhteyteen.


Navigaatiot
Sivutolla on yksi “Pää” navigaatio, joka sijaitsee jokaisen sivun ylätunnisteessa. Tämä päänavigaatio muuttuu mobiilinavigaatioksi tarpeeksi kapealla resoluutiolla katsottaessa. Mobiilinavigaation sisältö ja linkkien järjestys on siis tarkalleen sama kuin mitä normaalissa päänavigaatiossa. Älä siis suunnitele mobiilinavigaatioon mitään mitä ei päänavigaatiostakaan löydy. Sama linkkihierarkia toteutuu kummassakin. Jos tarvitset useampia navigaatioita sivustolla, niin suunnittele ne toimivaksi sisällön yhteydessä kaikilla resoluutioilla.
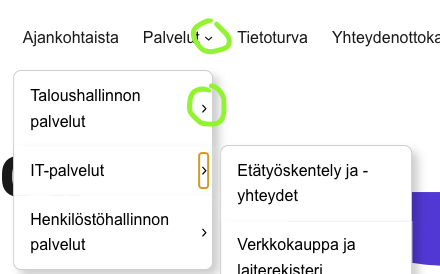
Pää navigaatio on teknisesti lista, jossa on linkkejä. Linkeille voidaan valita tekstin lisäksi ikoneita, mutta ei muuta sisältöä. Huom! megamenun suunnittelijat. Älä suunnittele merkityksellistä kuva tai tekstisisältöä päänavigaatioon, sitä ei voida sinne teknisistä eikä saavutettavuussyistä laittaa. Päänavigaatio on ruudunlukijalle ihan tietty erityinen elementti. “Mega menu” tyyppinen navigaatio voidaan kyllä tehdä, mutta vain navigaation linkeistä.
Mobiilinavigaation tyylejä voidaan hieman muuttaa mutta tälle on rajoituksia. Värejä voidaan mobiilinavigaatiossa myös muuttaa tietyin rajoituksin, mutta normaalisti ne periytyvät päänavigaatiosta.


Saavutettavuus ja mobiilikäyttö syistä kaikille alivalikoille pidetään näkyvillä ikoni, josta alivalikko avautuu.

Voit toki suunnitella navigaatiovalikoita vaikka kuinka monta, ne voidaan liittää sitten sisällön sekaan, mutta eivät näy mobiili navigaatiossa.
Megamenu
Meitan teemassa tulee mukana yhden tyyppinen Megamenu ratkaisu. Logiikka toimii seuraavan listan mukaan:
- Päätason linkit ovat aina näkyvillä sivustolla
- 2 taso näytetään, kun päätason linkin päälle siirretään hiiri. 2 tason yksittäiset linkit muodostavat pystysarakkeet megamenuun.
- 3- tason linkit näytetään sarakkessa oman 2‑tason linkin alapuolella.
- 2 taso näytetään, kun päätason linkin päälle siirretään hiiri. 2 tason yksittäiset linkit muodostavat pystysarakkeet megamenuun.
(Kuva tulee myöhemmin)
Näkymät
Suunnittele vähintään alla lueteltujen näkymien tyyli ja asettelut. Nämä ovat näkymiä mitkä ovat sivustolla käytössä aina riippumatta siitä mikä on sivuston tarkoitus tai aihe.
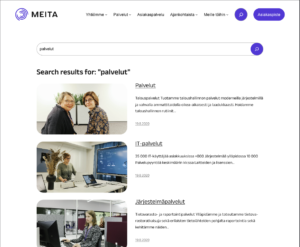
Hakutulokset

Näkymä joka listaa sivustohaun tulokset. Tälle sivulle päädytään myös muualta sivuston sisältä, kun käytetään hakutoimintoa. Tällä sivulla on hyvä olla myös isompi haku kenttä, vaikka se olisikin pienenä upotettu esim. navigaatioon.
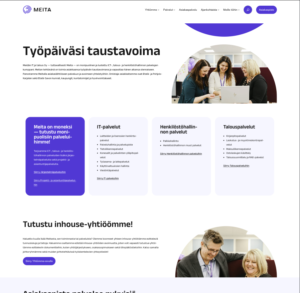
Etusivu

Etusivu on erikoissivu joka toimii koko sivuston ensimmäisenä sivuna
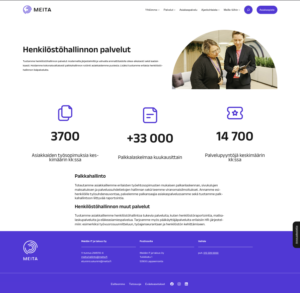
Sivu

“Sivu” on perus sisältösivun näkymä, kuten esim. “Yhteystiedot” tai “yrityksen historia”. Tätä oletuksena käytetään aina, kun mikään muu näkymä ei sovellu.
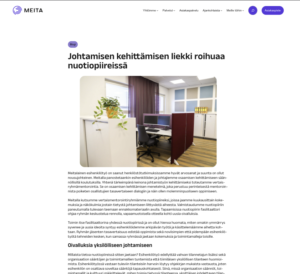
Artikkeli

Artikkeli näkymä on tarkoitettu näyttämään yksi “Uutinen” tai esim. “blogi” artikkeli. Näillä on ominaisuutena mm. että ne voivat kuulua kategorioihin ja niihin voidaan liittää avainsanoja
Kategoria tai Avainsana artikkeleiden listaus

Listaus näkymä. Tämä näkymä listaa kaikki johonkin tiettyyn kategoriaan kuuluvat artikkelit. Sama näkymä näytetään kun käyttäjä klikkaa avainsanaa sivustolla.
Elementit / lohkot
WordPress sisältö rakennetaan lohkoista ja niitä on paljon. Lohkot myös näyttävät eriltä eri asetuksilla, joten niitä enempää luettelematta tässä on muutamia yhteisiä asioita, joita graafisessa suunnittelussa on hyvä ottaa huomioon. Viime kädessä Meita ja sisällöntuottajat päättävät millä lohkoilla mikäkin kokonaisuus luodaan.
Tee graafinen suunnitelma kaikille tavallisessa tekstidokumentissa käytetyille elementeille. Kuten tekisit esimerkiksi Word mallipohjaa. Näiden elementtien tyyli sitten toistuu koko sivustolla. Suunnittele esimerkkinä ainakin:
- Otsikkotasot H1 — H6
- Tavallinen teksti kappale
- Kuvitus kuvien käyttö tekstikappaleiden yhteydessä
- Numeroimattomat ja numeroidut listat
- Tekstilinkit tekstin joukossa, niiden värit ja huomiovärit
- Lainaus, siis lainaus toisesta sisällöstä tai sitaatti
- Painikkeet, erillaiset CTA nappulat
- Yleisimmät lomake kentät ja nappulat
- Taulukko otsake rivillä
- Yhteystieto nosto, alue jossa henkilön yhteystiedot
Muuta huomioitavaa
Graafisen suunnittelijan on myös hyvä huomioida muita asioita.
Meita tarjoaa tuen koko WordPress sivustolle mukaan lukien käytetyt lisäosat ja teeman, jollei muuta sovita. Tämän tuen on tarkoitus jatkua senkin jälkeen, kun alkuperäiset suunnittelija ovat jättäneet työnsä. Esimerkiksi monia kamppis tai hanke sivustoja joudutaan rahoittajien vaatimuksesta ylläpitämään ja tietoturvapäivittämään vuosia sen jälkeen kun asia ei ole enää ajankohtainen.
Meitan tuki riippuu mm. seuraavista seikoista:
- Sivustolla käytetään Meitan valmistamaa teemaa. Uusin versio tästä tukee täysin WordPressin omaa Gutenberg lohkoeditoria. Teema on rakennettu ensisijaisesti tukemaan WordPressin kehitystä ja mahdollistamaan ulkoasun “tuunaus”. Teemassa on hyvin vähän itsessään varsinaista ulkoasua, se ei ole tietyn näköinen. Jos WordPress on tuttu, niin tiedät että koko sivuston ulkoasua pääsee hallintapuolelta jo oletuksena muokkaamaan. Teemasta luodaan sivustolle aina lapsiteema, jossa pidetään kaikki sivustokohtaiset yksityiskohdat.
- Sivustolle ei ole asennettu mitään site builder tyyppistä lisäosaa tai teemaa kuten esim. Beaverbuilder, Divi, Elementor jne. Joten älä suunnittele sivustoa edellyttäen jotain näistä. Nämä kaikki aiheuttavat lukuisia ongelmia sivuston ylläidossa pitkällä tähtäimellä ja vähintäänkin lisäävät riippuvuuden jolloin päivityksiä ei voida ajaa ennenkuin lisäosan toimittaja tukee uusinta WordPress versiota. Yleensä myös menetetään mahdollisuus vaikuttaa saavutettavuus vikoihin. Page builder tyyppiset lisäosat olivat tarpeellinen osa aikana ennen WordPressin Gutenberg lohkoeditoria.
- Kaikki käytetyt lisäosat ovat Meitan hyväksymiä. Ulkoasuun tarvittaviin erikoisuuksiin Meita koodaa poikkeukset lapsiteemaan. Meitalta voi myös tilata erikseen mitä tahansa lisäosia ja tällöin asia suunnitellaan erikseen.
HUOM! Tarkista sopimuksestasi tuen kattavuus
Loppuhuomautus
Älä ota näitä ohjeita liian vakavasti Jumalan sanana. Paras ratkaisu erikoisiin tilanteisiin on ratkaista ne yhdessä. Eli jos olet epävarma voidaanko joku toteuttaa, niin ota yhteyttä.
Tämä Ohjeet sivusto itse ei ole täydellinen vaan ennemminkin kuin suutarin lasten kengät.

